Webページが表示される仕組み①【DNS・IPアドレス・POST...】
今回はITの基礎学習のために、Webページが表示される仕組みをまとめていきます。
この仕組みの理解は業務において必須でありますが、意外と初学者が見落としがちな部分なのでしっかり理解していきたいと思います。
本記事はムーザルちゃんねるさんの動画と「Web技術の基本」という書籍を元にしています。
ムーザルちゃんねるさん
https://www.youtube.com/watch?v=LaJWTPq5cSU
Web技術の基本

では、早速まとめていきます!
Webページが表示されるまでの基本的な流れ
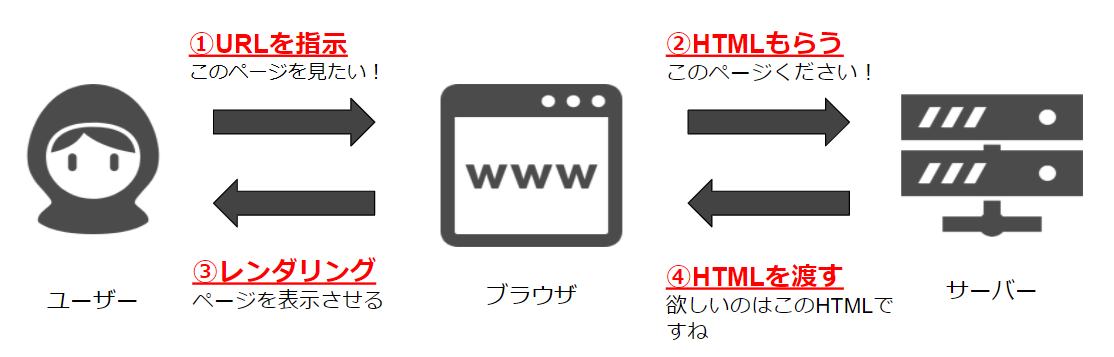
普段私たちが見ているWebサイトが表示されるまでの基本的な流れは次のようになります。

①ユーザーがURLを指定(見たいページをクリック、URLを直接入力するなど)
②ブラウザがサーバーへHTMLをもらいにいく
③サーバーからブラウザへHTMLが渡る
④ブラウザが受け取ったHTMLを画面に表示させる
そもそもURLとは?
上記①で指定しているURLとはそもそも何を表すものなのでしょうか?
→Webサイトの場所を示す住所のようなもの
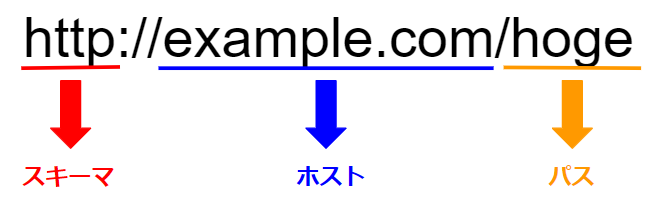
URLは大きく分けて3つの要素で構成されています。

スキーマ:通信方式(プロトコル)の種類(httpsやftpなど)
ホスト:接続先のサーバーの識別名
パス:サーバー上のディレクトリやファイル
ホスト名が実質のサーバー名になりますが、ホスト名だけだと実はサーバーには辿り着けません。
それは、ホスト名はあくまでも仮想的な場所を示しているに過ぎないからです。
実際のサーバーの場所はIPアドレスが示しています。
つまり、サーバーに辿り着くためにはホスト名に紐づいたIPアドレスが必要になります。
URLを元にDNSサーバーからIPアドレスを取得する
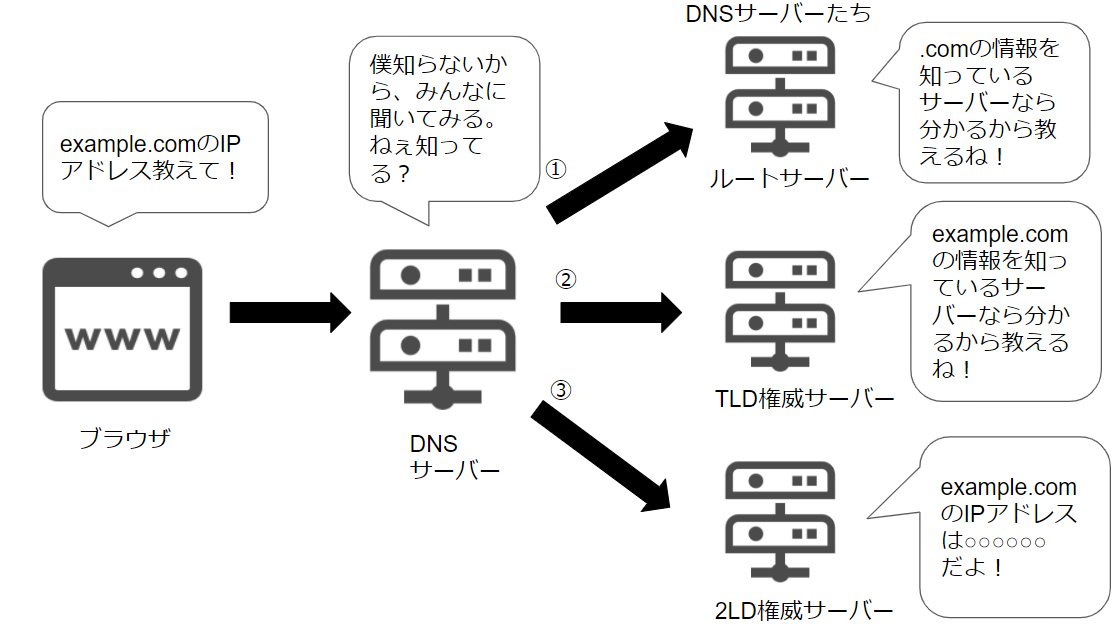
ブラウザは一番最初にみなさんがお使いのインターネットプロバイダーのDNSサーバーに聞いてみます。
聞かれたDNSサーバーは世界中に散らばっているサーバーに順繰り問い合わせていきます。
このような感じで。

ルートサーバーに問い合わせ、「.com」の情報を知っているサーバーを教えてもらい、
そのサーバーにアクセスし....という感じで再帰的に問い合わせていき、最終的にIPアドレスを取得します。
ルーターがブラウザにIPアドレス(サーバー)の場所を教えてくれる
IPアドレスを取得しましたが、ブラウザはIPアドレスが示す場所を知りません。
それを教えてくれるのが「ルーター」です。
インターネットはたくさんの配線業社が相互に接続し合い、回線が網目状に張り巡らされている。(※説明をかなり省いています。)
このように張り巡らされた回線をどのような経路で進めばよいのかを各ポイントでルーターが誘導してくれます。
ルーターのおかげで、やっとブラウザがサーバーまでたどり着きました!
ようやくブラウザがサーバーへ欲しいファイルをお願いできます....が
一旦今回は、ここまでにします。すみません...
次回は、ブラウザとサーバーのやり取りの方法からまとめていきます!
↓↓私の師匠、もりけんさんの武骨日記。問題集、要チェック